Small Project with FabricJS
- Status: Closed
- Prize: €20
- Entries Received: 9
- Winner: johnluke230
Contest Brief
Hey everyone,
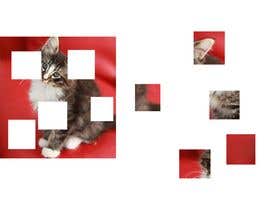
I have a small script. This script creates a small canvas with an image of a cat, and there is also a cut-out frame. On the right, there is a button that can be used to crop the existing image, creating a new image.
My problem is that I can't edit the newly created images, and the cutouts don't change when I adjust the cut-out frame.
What I need is to be able to crop the original image as it currently looks, and the newly created images or cutouts can also be further cropped.
The cut-outs need to be exactly how I have moved the cut-out frame. For example, if I move the cut-out frame to a rectangle, the cut-out also needs to be a rectangle.
Attached, I am sending the started script which can be used as a reference or further optimized.
IMPORTANT: When you bring your suggestions, please provide them as a screenshot where you can see how multiple cuts have been made on the original and on the cut-outs.
Recommended Skills
Top entries from this contest
-
Mufeedahamed Sri Lanka
-
ricky180 Indonesia
-
asfarwaheed01 Pakistan
-
nadanheart75 Pakistan
-
devlopraju23 Bangladesh
-
devlopraju23 Bangladesh
-
properdeveloper Bangladesh
-
abdallamr Egypt
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!