Design a stylish SignUp Page
- Status: Closed
- Prize: $25
- Entries Received: 32
- Winner: TeamAlphaSH
Contest Brief
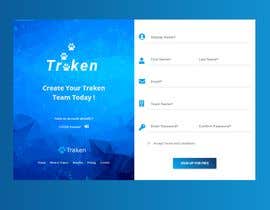
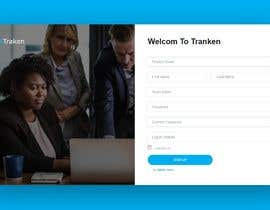
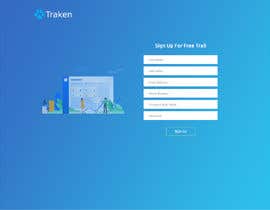
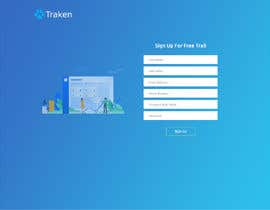
Design a Sign-Up Page for Traken.net using html/css.
After viewing Traken.net, prospects will click on "Free Trial" button that will take them to a Sign-up page.
Requirements: The design must integrate with the Landing Page. For example, the same fonts and colors. The images used on the Landing Page are from https://www.pexels.com/@rawpixel so you can use this to get images that integrate with the landing page images.
The finished page must include validation using the JQuery Validation Plugin.
1.First Name - Required. Error Text "Your First Name is required"
2.Last Name - Required Error Text "Your Last Name is required"
3.Team - Required Error Text "Team Name is required"
4. Email - required
5. Password - required
6. PasswordConfirm - required and must match Password
7. Accept Terms and Conditions
Use https://materializecss.com for CSS including text boxes.
Include:
1. Display Name
2. First Name
3. Last Name
4. Team Name
5. Password
6. Confirm Password.
7. Accept Terms and Conditions Checkbox
7. "Log In Instead" Link.
CSS Standards:
0. Prefix all custom classes with "signup" so if you want to style the h1 element, create a class called .signup-h1{ font-size:7em;}
1. Do not style raw elements. Use only classes. (Example: in css, do not use h1{font-size:7em}, use .signup-h1{font-size:7em}
2. Put all custom classes in signup.css.
3. Any custom javascript must be put in a file called signup.js
4. Any images free or paid must include a link to where it was gotten from. I will purchase any images required.
5. Must be responsive to mobile.
Looking for clean simple sign-up page.
Recommended Skills
Employer Feedback
“Top notch work. Will use again.”
![]() gregoryagu, United States.
gregoryagu, United States.
Top entries from this contest
-
TeamAlphaSH Egypt
-
TeamAlphaSH Egypt
-
ankushchak India
-
dreamplaner Bangladesh
-
TeamAlphaSH Egypt
-
cjjones973 United States
-
dreamplaner Bangladesh
-
alomgirhossain3 Bangladesh
-
dreamplaner Bangladesh
-
moshiurice Bangladesh
-
dreamplaner Bangladesh
-
Laxos2001 Algeria
-
Laxos2001 Algeria
-
kaycobadjony Bangladesh
-
dreamplaner Bangladesh
-
kabaur Bangladesh
Public Clarification Board
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!